# RadioTag 单选标签
# MillRadioTag
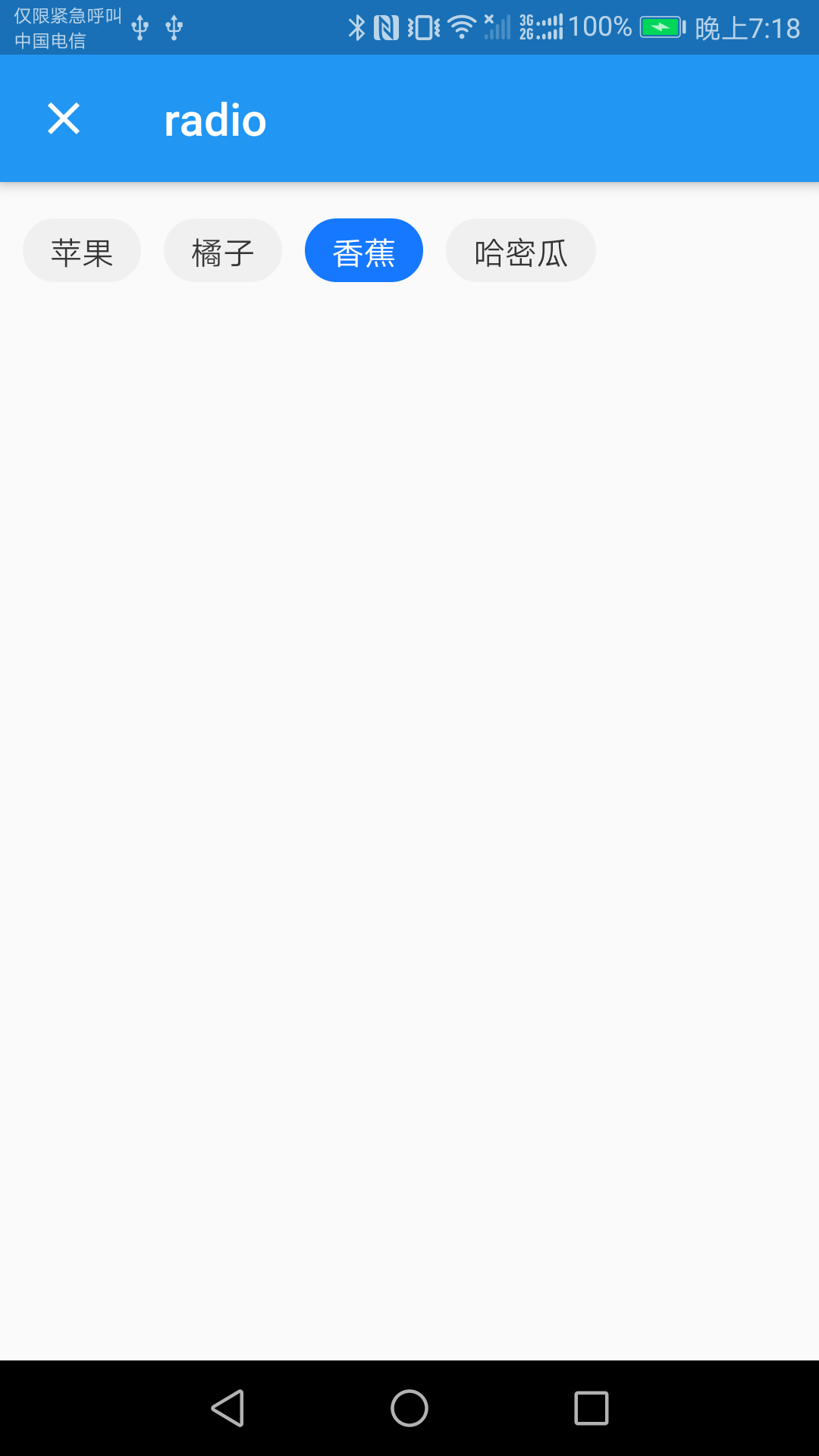
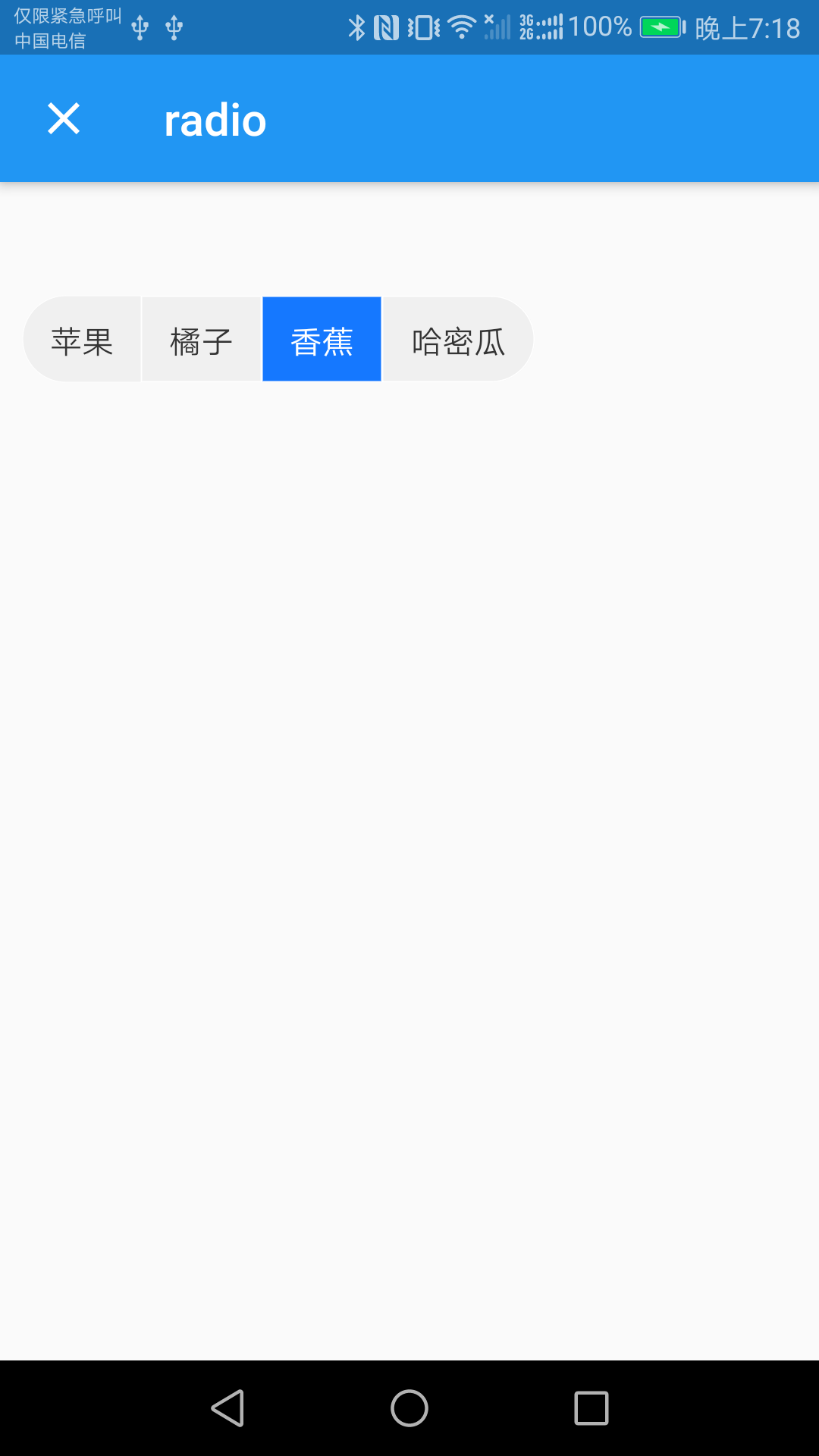
# 基础用法
MillRadioTag(
onChanged: (data) {
setState(() {
_value = data['value'];
});
},
value: _value,
list: [
{'label': '苹果', 'value': 1},
{'label': '橘子', 'value': 2},
{'label': '香蕉', 'value': 3},
{'label': '哈密瓜', 'value': 4},
],
)

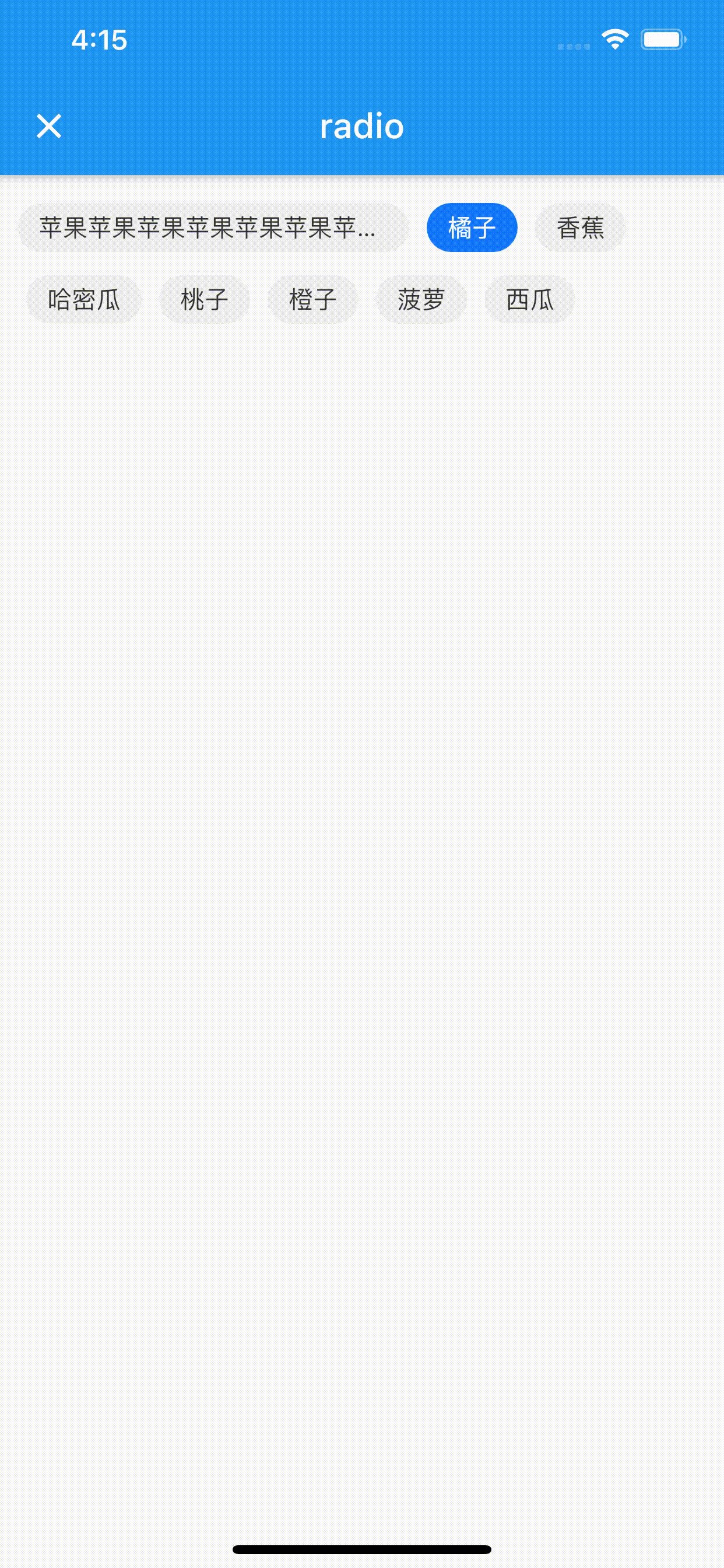
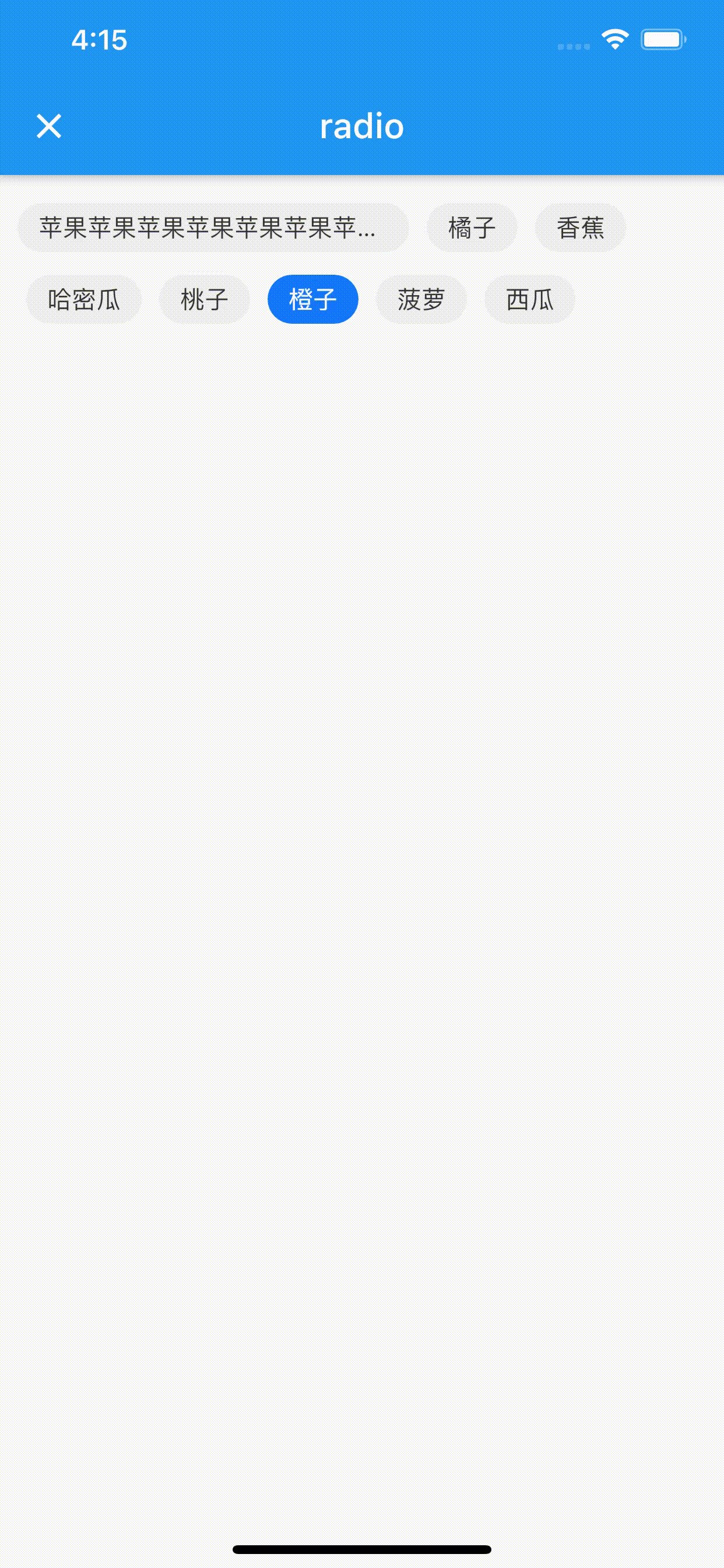
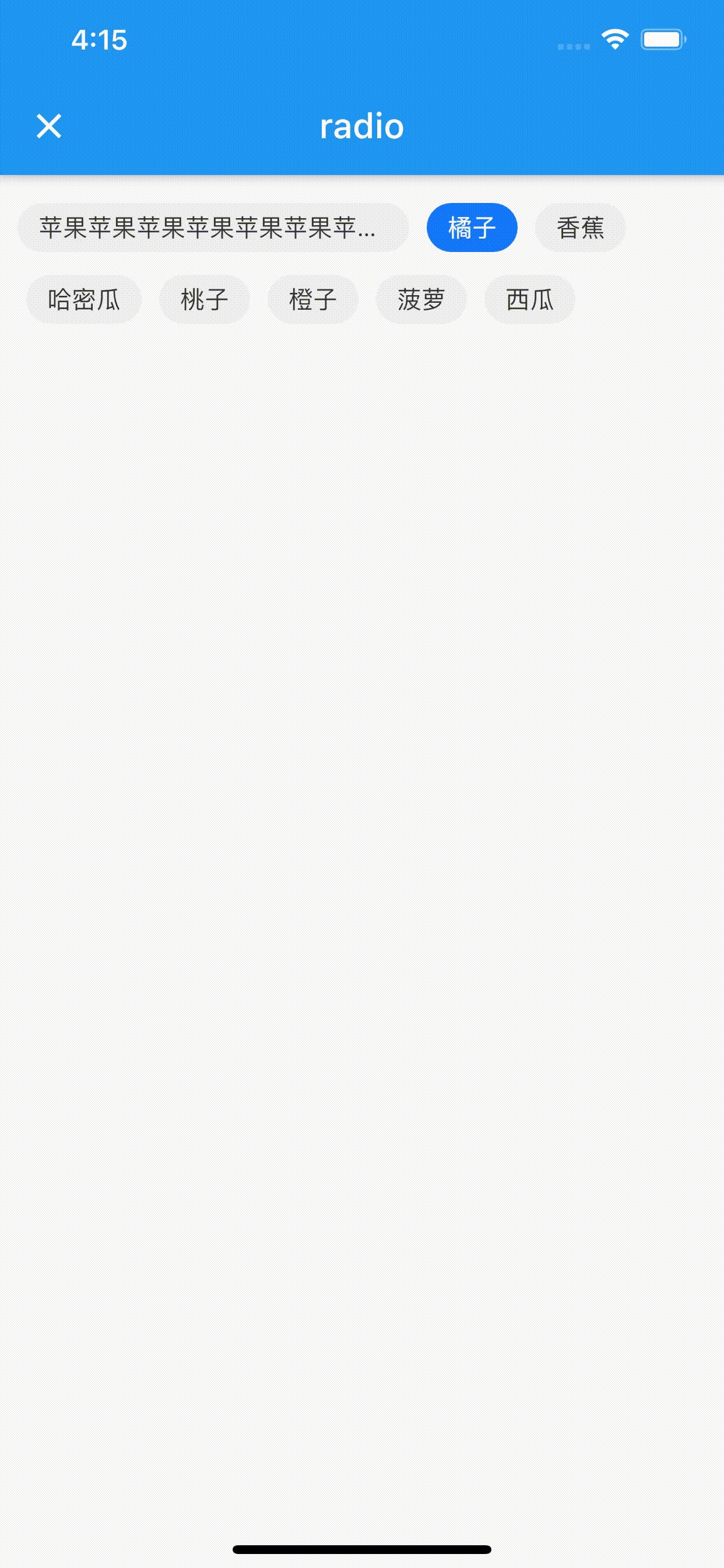
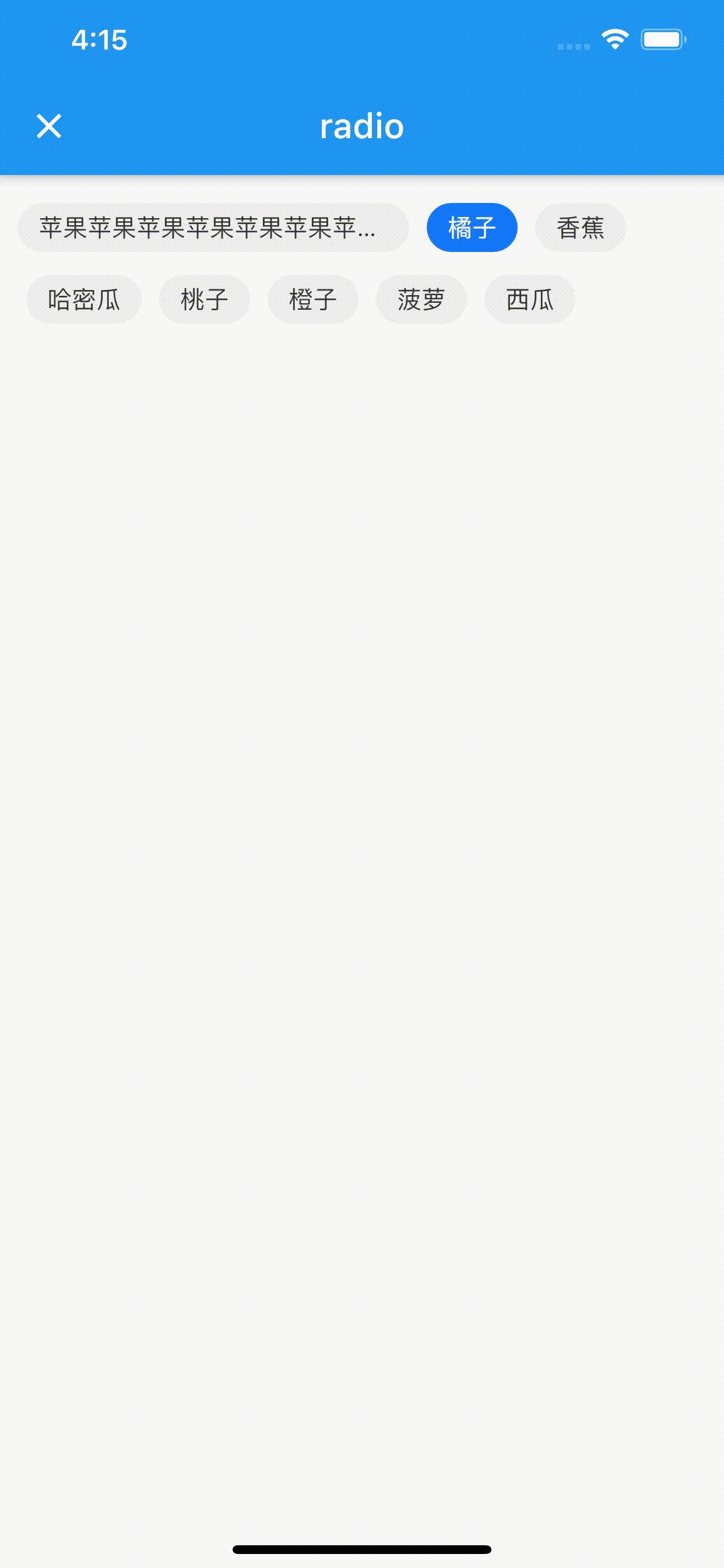
# 换行
MillRadioTag(
wrap: true,
maxWidth: 200,
onChanged: (data) {
setState(() {
_value = data['value'];
});
},
value: _value,
list: [
{'label': '苹果苹果苹果苹果苹果苹果苹果苹果苹果苹果苹果苹果', 'value': 1},
{'label': '橘子', 'value': 2},
{'label': '香蕉', 'value': 3},
{'label': '哈密瓜', 'value': 4},
{'label': '桃子', 'value': 5},
{'label': '橙子', 'value': 6},
{'label': '菠萝', 'value': 7},
{'label': '西瓜', 'value': 8},
],
)

# Attributes
| 字段名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| list | 选项 | List | |
| onChanged | 切换选项的回调函数 | Function | |
| labelAlias | 标签别名 | String | label |
| valueAlias | value 别名 | String | value |
| color | 背景色 | Color | Color(0xfff0f0f0) |
| textColor | 字体色 | Color | Color(0xff343434) |
| activeColor | 选中背景色 | Color | Color(0xff1578ff) |
| activeTextColor | 选中字体色 | Color | Color(0xffffffff) |
| height | 高度 | double | 28 |
| fontSize | 字体大小 | double | 14 |
| value | 当前选中的value | ||
| wrap | 是否换行 | bool | false |
| maxWidth | 标签最大宽度 | Color | 300 |
# MillRadioCard
# 基础用法
MillRadioCard(
onChanged: (data) {
setState(() {
_value = data['value'];
});
},
value: _value,
list: [
{'label': '苹果', 'value': 1},
{'label': '橘子', 'value': 2},
{'label': '香蕉', 'value': 3},
{'label': '哈密瓜', 'value': 4},
],
)

# Attributes
| 字段名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| list | 选项 | List | |
| onChanged | 切换选项的回调函数 | Function | |
| labelAlias | 标签别名 | String | label |
| valueAlias | value 别名 | String | value |
| color | 背景色 | Color | Color(0xfff0f0f0) |
| textColor | 字体色 | Color | Color(0xff343434) |
| activeColor | 选中背景色 | Color | Color(0xff1578ff) |
| activeTextColor | 选中字体色 | Color | Color(0xffffffff) |
| height | 高度 | double | 28 |
| fontSize | 字体大小 | double | 14 |
| value | 当前选中的value |
